【Hexo】hexo+fluid博客在github及个人远程服务器的部署
理论学习和动手实践是个相互纠缠穿插,贯穿始终并最终归于统一的过程
写在前面
大一的暑假,也就是2024年的7月底左右,我开始了建立自己博客网站的实践。在此之前,我对相关的知识可以说是一无所知。最初当然是在网上搜素各种教程,了解到了Hexo。但是教程只能解决一部分问题,并且随着相关程序的更新迭代以及不同系统存在的差异,几乎在每个阶段我都遇到了问题。在这里我想感谢2206 kai_Ker学长,浏览学长的博客使我有了建立自己博客网站的想法,在我遇到问题难以解决时,学长很耐心地帮助我,让我对相应知识的理解更加深刻,再次感谢学长!本篇我将把自己的建站过程进行梳理,对于难以解决的问题提供解决方案,希望可以帮到同样想要建站或建站过程中遇到和我相同问题的伙伴。
相关知识:Hexo,git,Nodejs,Fluid,GitHub Pages,Linux,Ubuntu,nginx
Hexo
什么是Hexo
Hexo 是一个快速、简洁且高效的博客框架。 Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
我们平时在浏览器中看到的网页都是由html这种超文本标记语言编写的,而Hexo可以理解为为我们搭建了一个可以拿过来就用的框架,并将我们用Markdown(Markdown语言可点击链接阅读官方文档自行学习)这种轻量化的,简单的标记语言写成的文章渲染为html代码,呈现为网页填充在已经为我们准备好的框架里。
运行环境和安装
Hexo需要配置Git和Nodejs环境(建议安装最新版本,安装教程均可自行搜索,注意勾选Add to PATH等类似选项,这样可以免去自行配置环境变量等麻烦)。Git是一种分布式的版本管理工具,可以理解为一个公司的技术人员共同开发一个程序,他们所写的代码所做的改动可能都是同时进行的,Git便是解决这种问题的版本管理工具。Nodejs是一种Javascript运行环境,同时Nodejs自带的npm程序包管理工具可以方便地让我们安装各种依赖(可以简单理解为类似应用商店。
配置好Git和Nodejs环境后,我们可以在自己的本地硬盘上新建一个hexo目录,如D:/hexo。打开目录,右键选择Git Bash Here即可打开Git命令行界面。
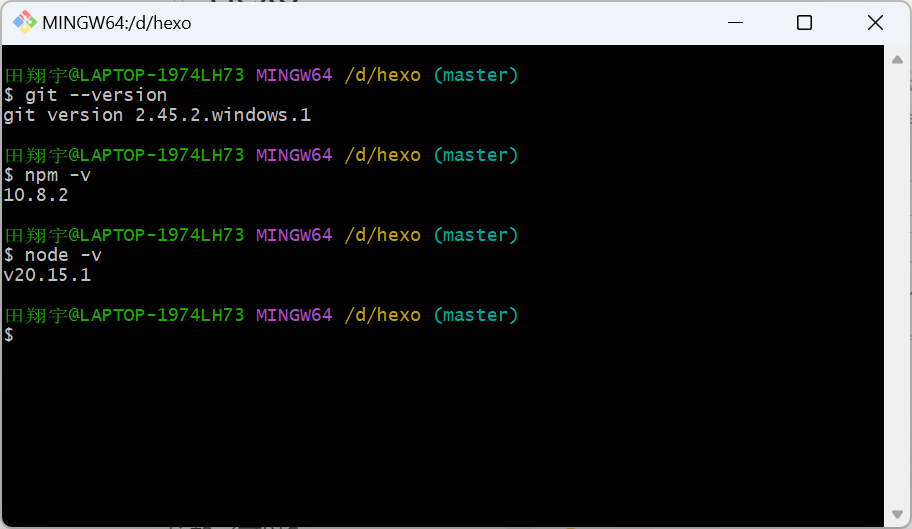
检查Git版本:
1 | |
检查npm版本:
1 | |
检查Nodejs版本:
1 | |

如果成功出现以上界面,则说明环境配置成功。运行以下命令安装hexo:
1 | |
(-g表示全局安装,cli为Command-Line Interface即命令行界面之意)
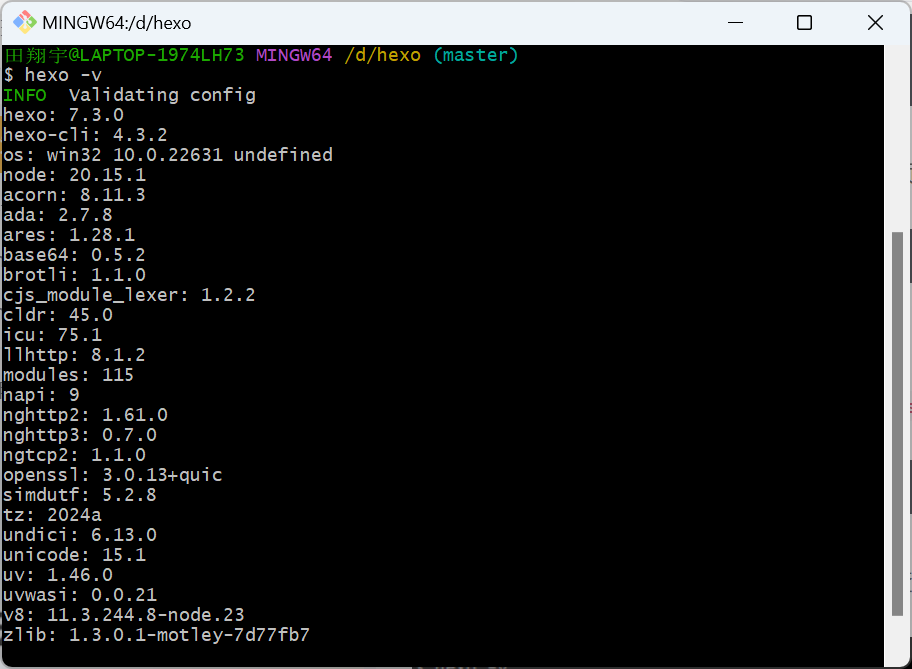
安装完成后输入以下命令检查版本:
1 | |

接下来进行初始化:
1 | |
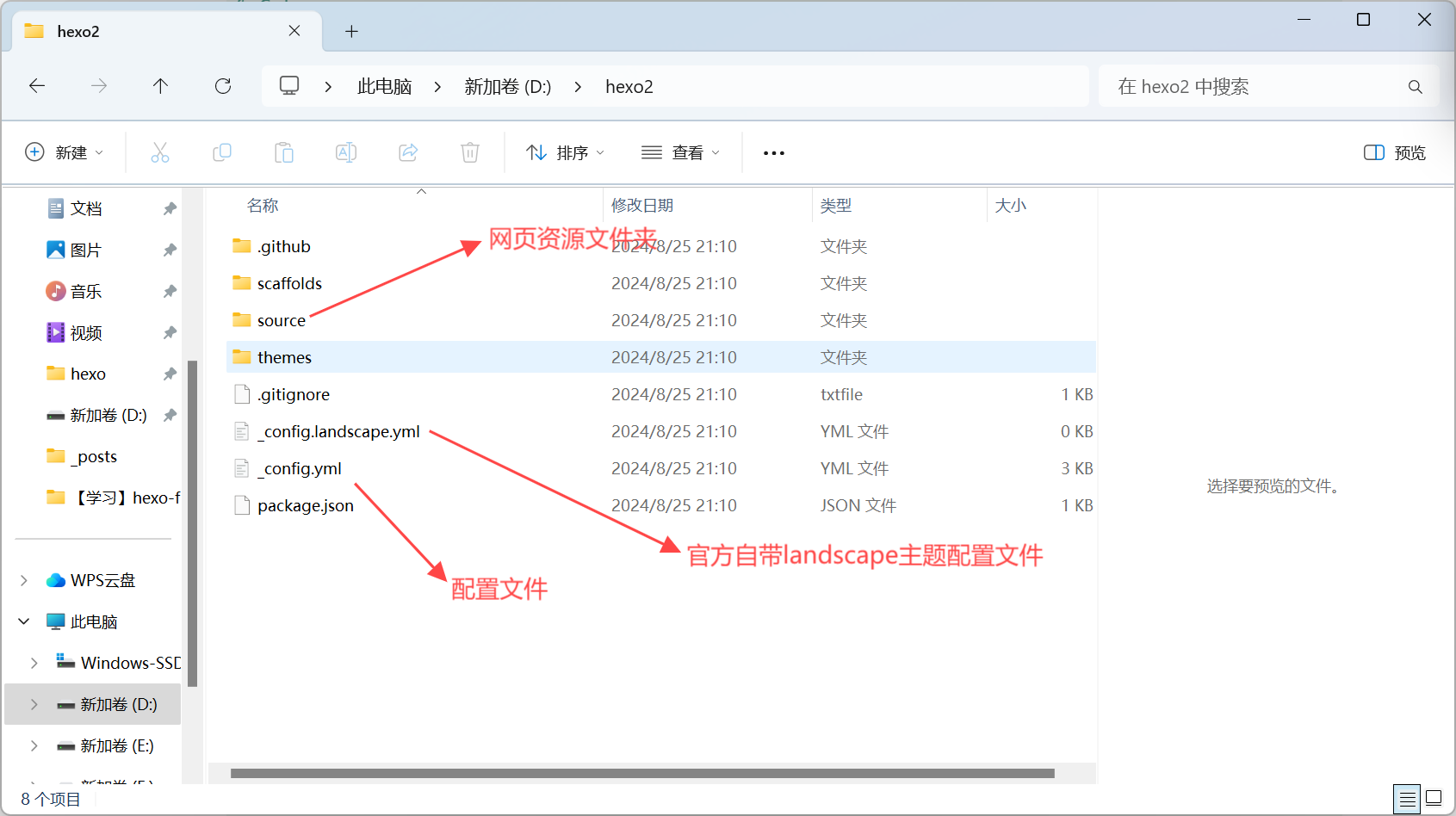
此时我们的文件夹内会出现很多文件
输入以下指令进行缓存释放和页面渲染
1 | |
此时我们发现文件夹下多了public文件夹,注意此文件夹为呈现的网页文件的根目录,即一切资源均从public文件夹开始寻找。故建议在source文件夹下建立/img文件夹储存博客文章中的图片,插入图片格式例如:
1 | |
至此,网页文件已经渲染成功,我们输入以下指令:
1 | |
即可打开本地服务器,打开http://localhost:4000/即可在本地预览网页内容。
主题
Hexo框架有很多可供选择的主题,选择自己喜欢的主题,参考相应用户使用文档完成配置即可。以下以Fluid主题为例。
在Git命令行界面输入:
1 | |
之后创建文件_config.fluid.yml,将主题的[_config.yml](hexo-theme-fluid/_config.yml at master · fluid-dev/hexo-theme-fluid (github.com))文件内容复制进去即可。完成后如下修改目录下的_config.yml文件:
1 | |
注意.yml文件缩进,冒号后应有一空格
修改完成后创建关于页
1 | |
创建后修改/source/about/index.md,添加layout属性:
1 | |
注意:不设置关于页的layout属性会无法显示布局
主题的自定义配置可参考Hexo Fluid 用户手册 (fluid-dev.com)
至此我们完成了hexo的本地配置和主题美化,下面我们介绍如何将本地文件推送至Github Pages和远程服务器
为了让别人能看到我们的博客,我们需要有自己的站点。Github Pages和云服务器都是为了解决我们的这一需求。可以认为Github Pages为我们免费提供了一个站点,我们可以将自己的静态网页托管到Github,其他用户通过Github为我们提供的指定的username.github.io来访问我们的静态网页。当然,我们也可以购买自己的云服务器,通过Nginx等方式反向代理来呈现我们的网页。相比于Github Pages,通过国内云服务器的访问连接的稳定性和速度都会更好,当然在操作和配置上可能也会稍微麻烦一点。
Github Pages
首先我们需要一个Github账户,自行注册即可。下文涉及的username即为注册时的用户名。(国内网络访问Github连接稳定性随缘,包括前面的步骤hexo init等操作,需要在Github上将仓库资源Pull到本地,都可能因为网络问题导致失败,可以多尝试几次,也可以尝试代理方法...)
本地连接Github
注册账户之后,我们怎么将本地电脑与Github相连接呢?这里我们采用SSH连接的方式。通俗来讲,我们有锁(公钥)和对应的钥匙(私钥)。我们可以把锁(公钥)交给别人,这是可以公开的,但是钥匙(私钥)必须保密,只能掌握在我们自己手里。当我们手中的钥匙和别人手中的锁可以匹配时,即可连接成功。注意:同一公钥可以重复使用,相当于我们的钥匙可以开很多纹路相同的锁,只要私钥不被泄露,是没有问题的
配置用户名和邮箱
这里我们先为Git配置用户名和邮箱,是对Git的操作。打开Git命令行输入:
1 | |
生成密钥
我们通过win+R,输入cmd打开命令行(区别于Git Bash Here打开的Git命令行,称为命令行),输入以下命令产生公钥和私钥:
1 | |
这里
-C “user@example.com”为注释(Comment),添加在私钥文件中,可以辅助Github更好地识别私钥,可以省略。
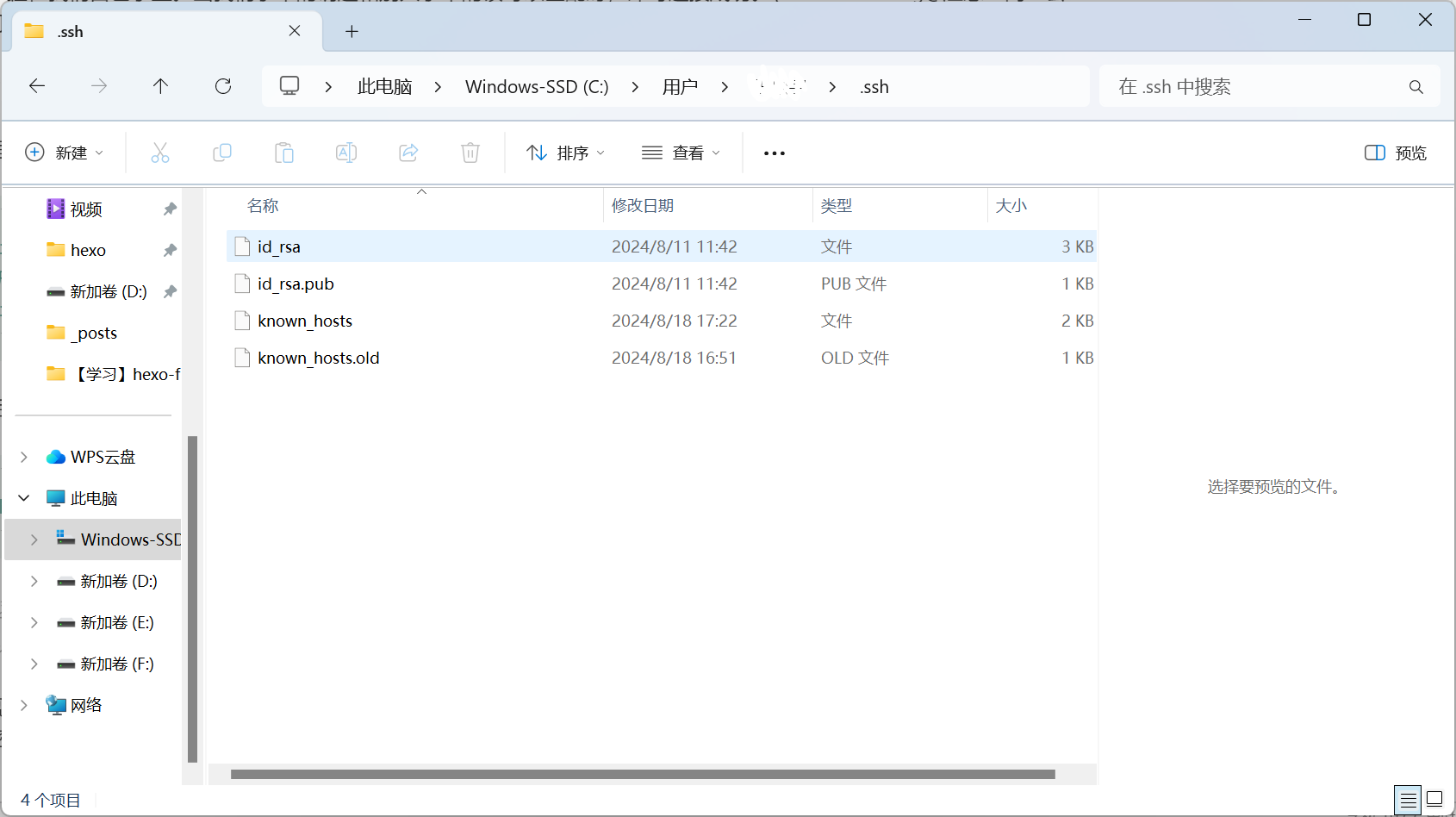
出现的选项均回车即可(选择密钥位置,私钥使用密码,确认私钥使用密码,均回车后密钥保存在默认位置,使用私钥不需要密码)。然后我们打开C:\Users\用户名\.ssh目录,勾选“显示隐藏项目”后,出现:
记事本打开id_rsa.pub文件后复制文件内容
添加密钥
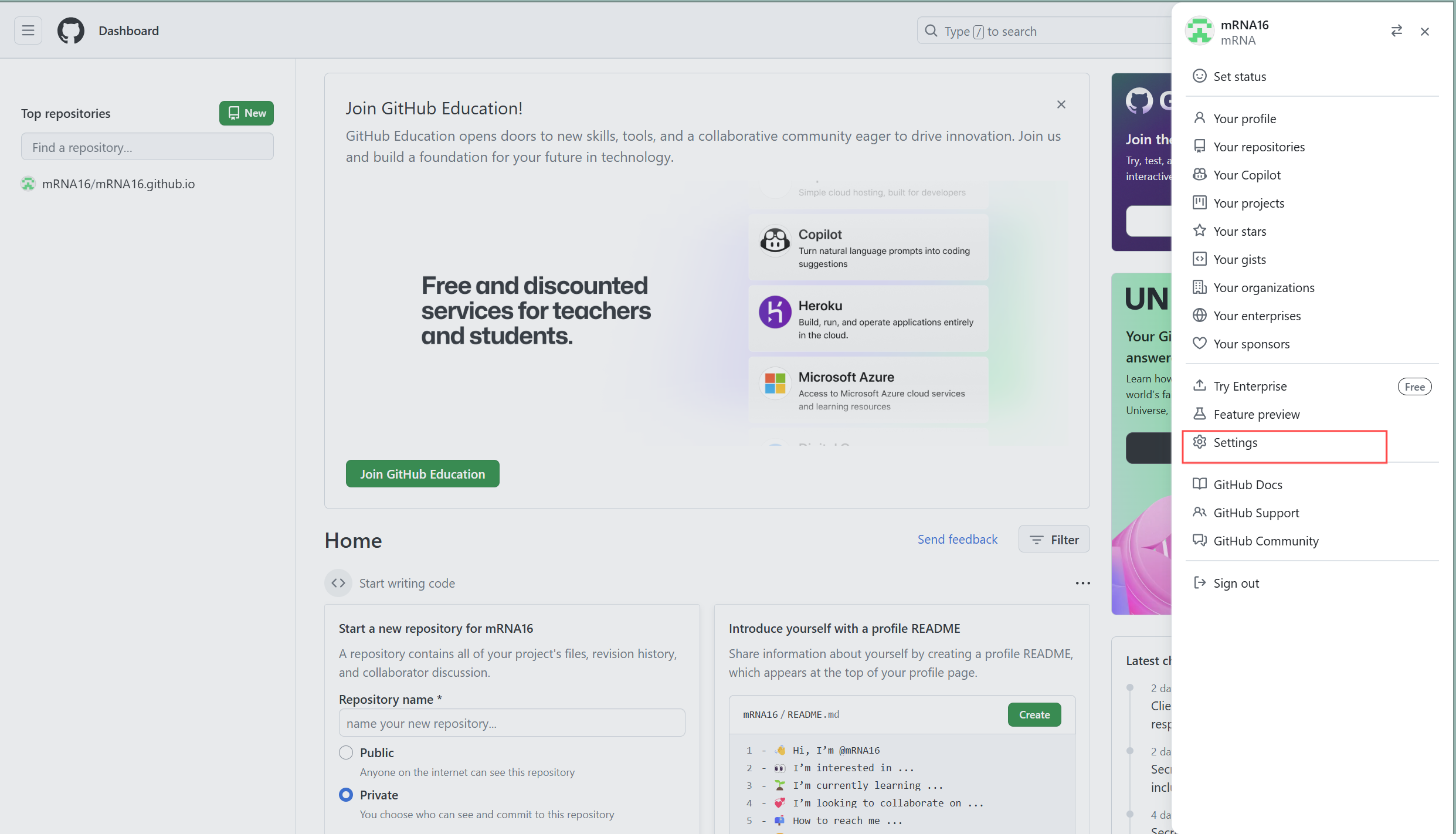
进入Github主页,点击Settings
题外话,我在预载《黑神话:悟空》的时候,忘记关闭代理,导致我的代理流量跑光,所以我在写这篇博客的时候也遇到了Github难以进入的问题,所以我选择用当初为了加速Steam安装的加速器Watt Toolkit(Steam++)加速Github,我觉得可以算是羊毛出在羊身上了。

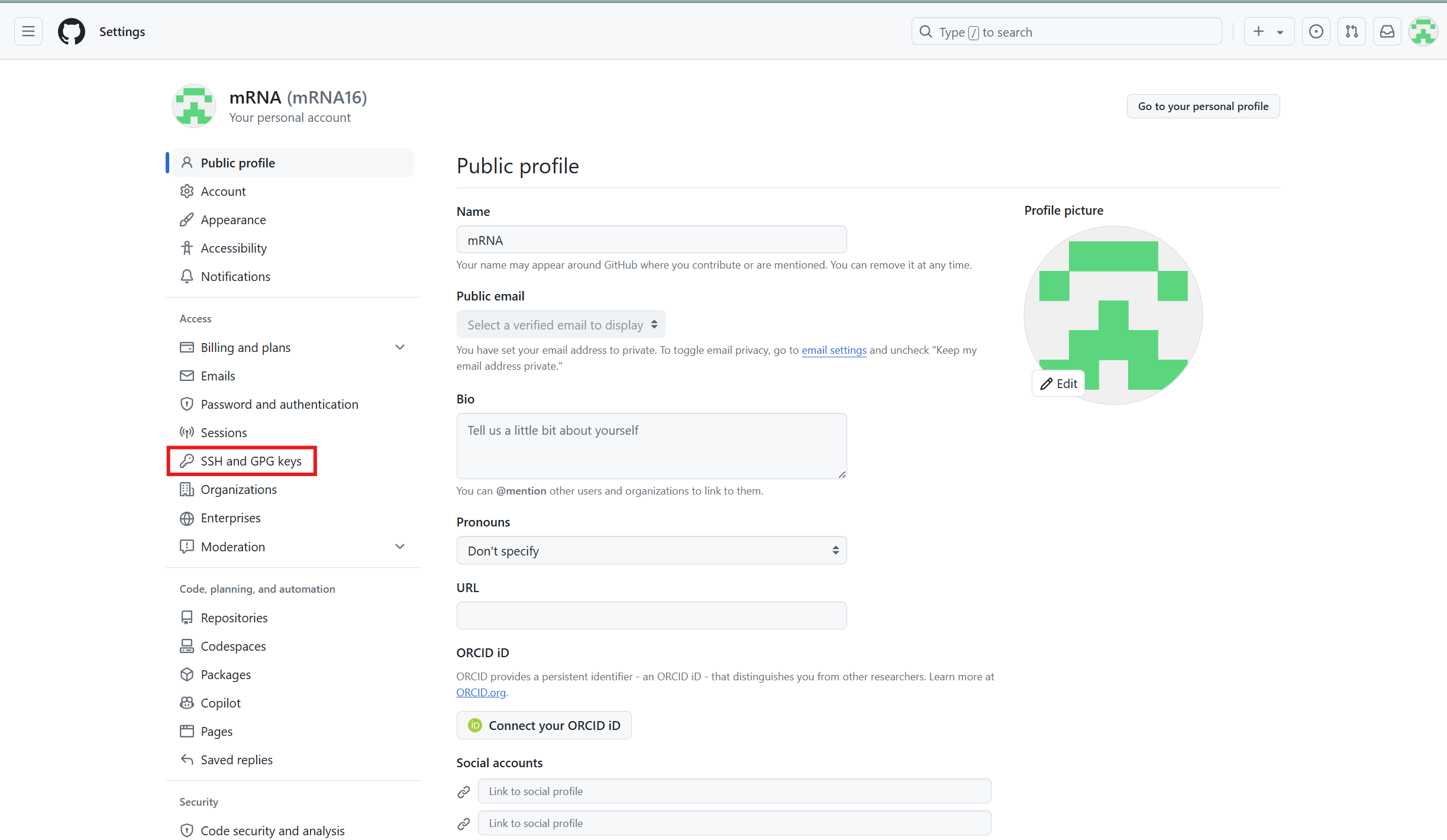
点击SSH and GPG keys
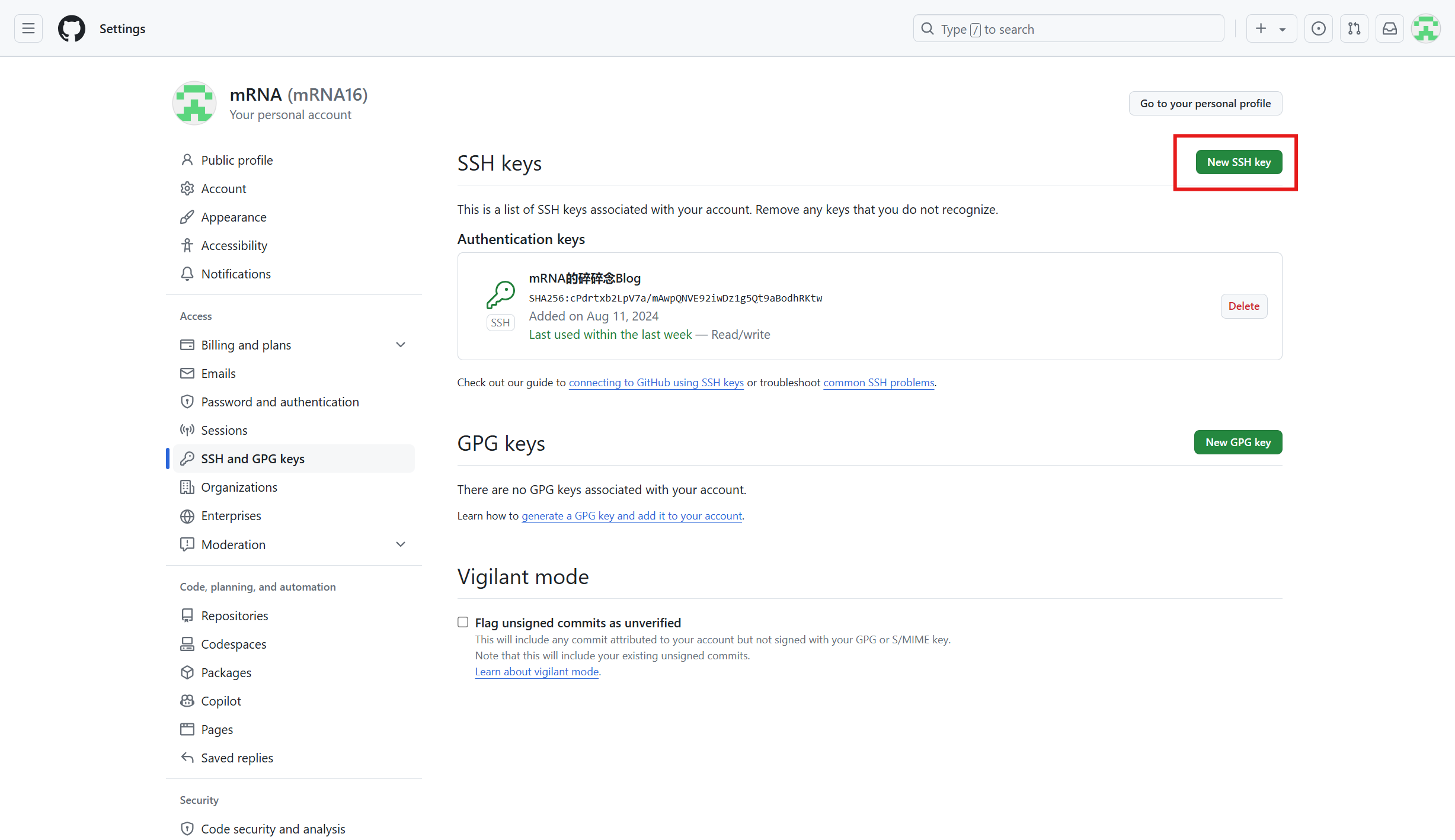
点击New SSH key
Title随便取,Key type选择Authentication Key,Key中内容粘贴之前复制的id_rsa.pub文件内容即可。
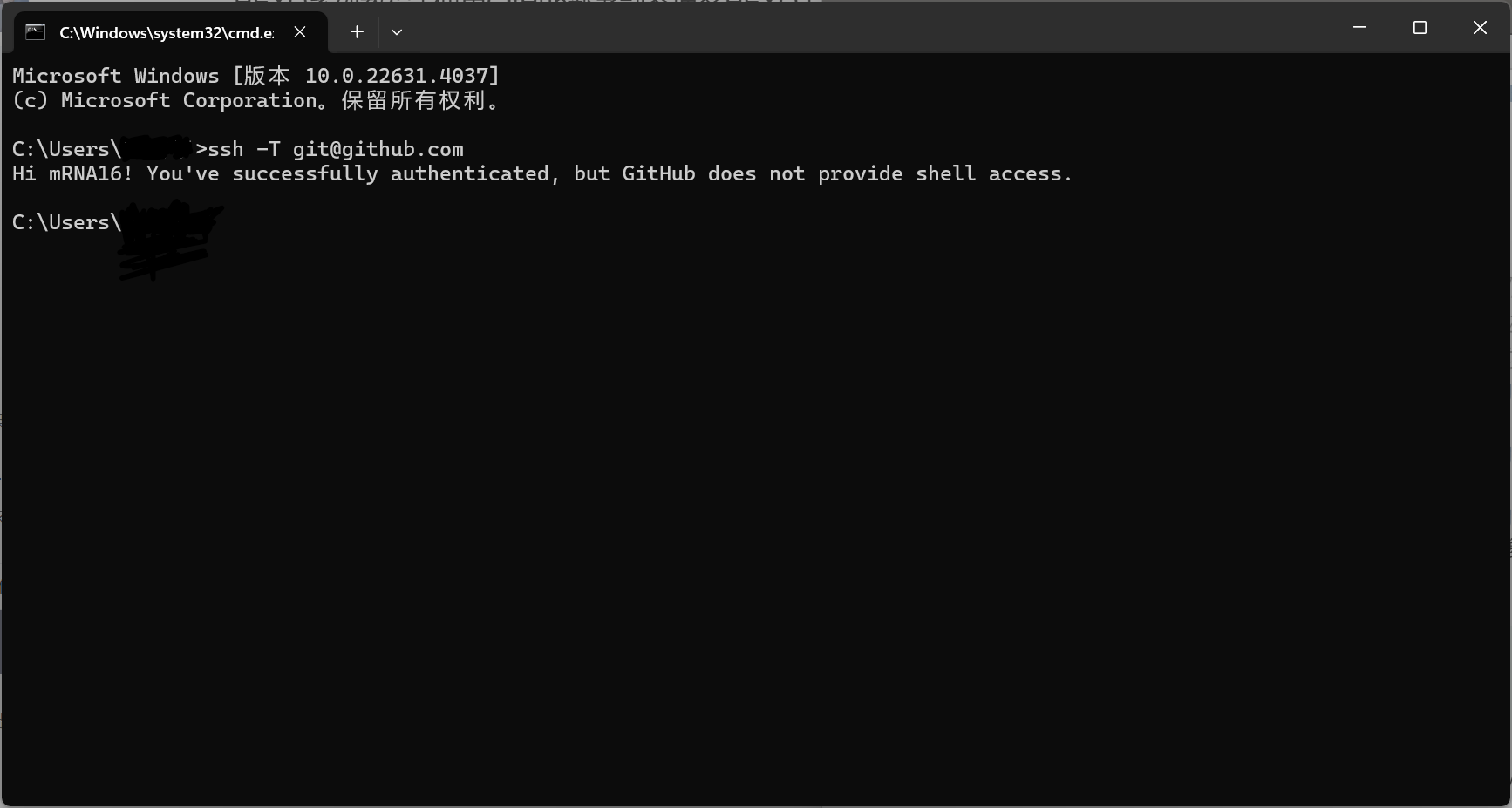
保存后在命令行输入:
1 | |
输入后出现“Are you sure you want to continue connecting”,输入“yes”即可。连接成功后出现以下提示:
创建仓库
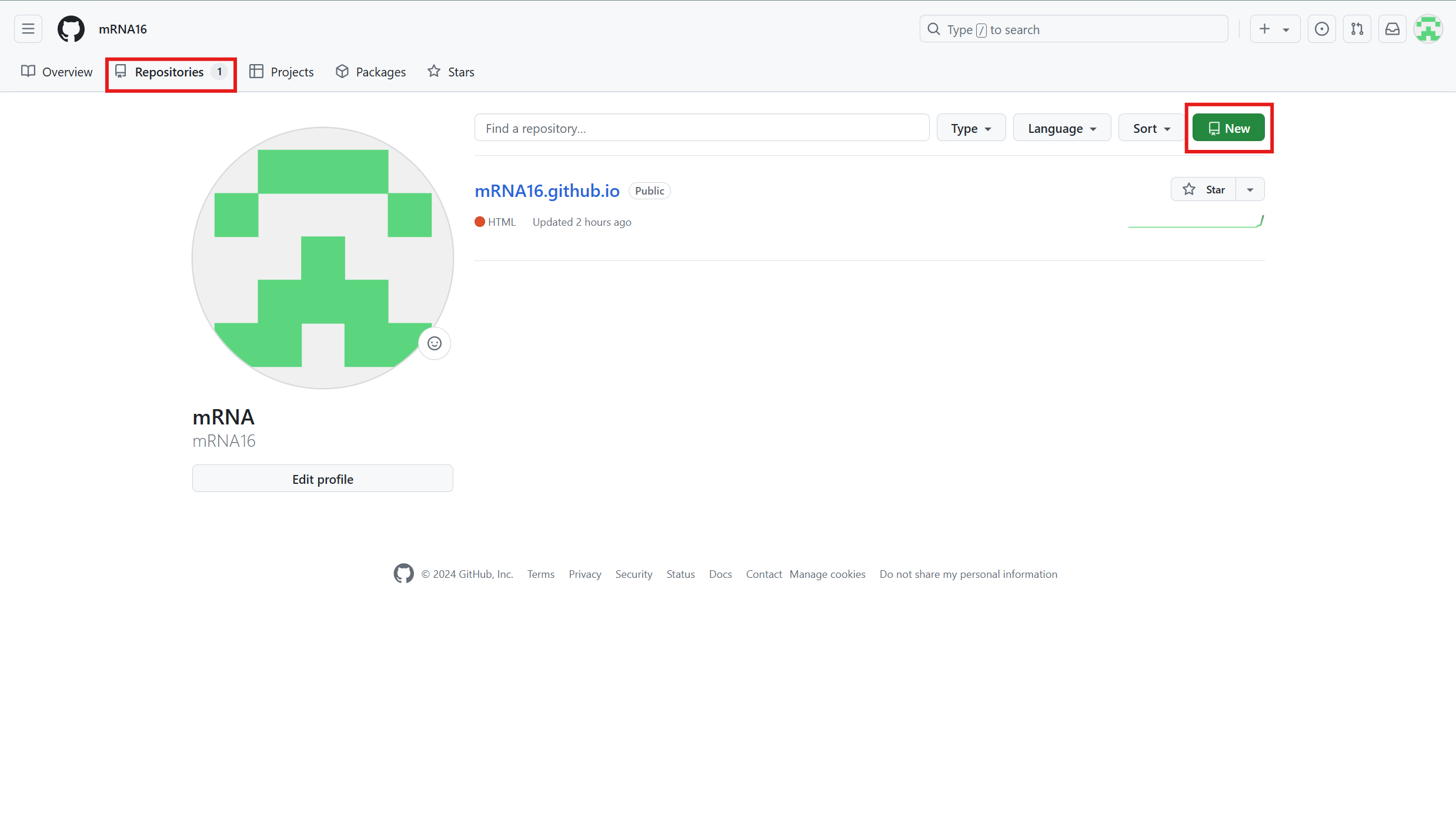
点击Repository,点击新建仓库
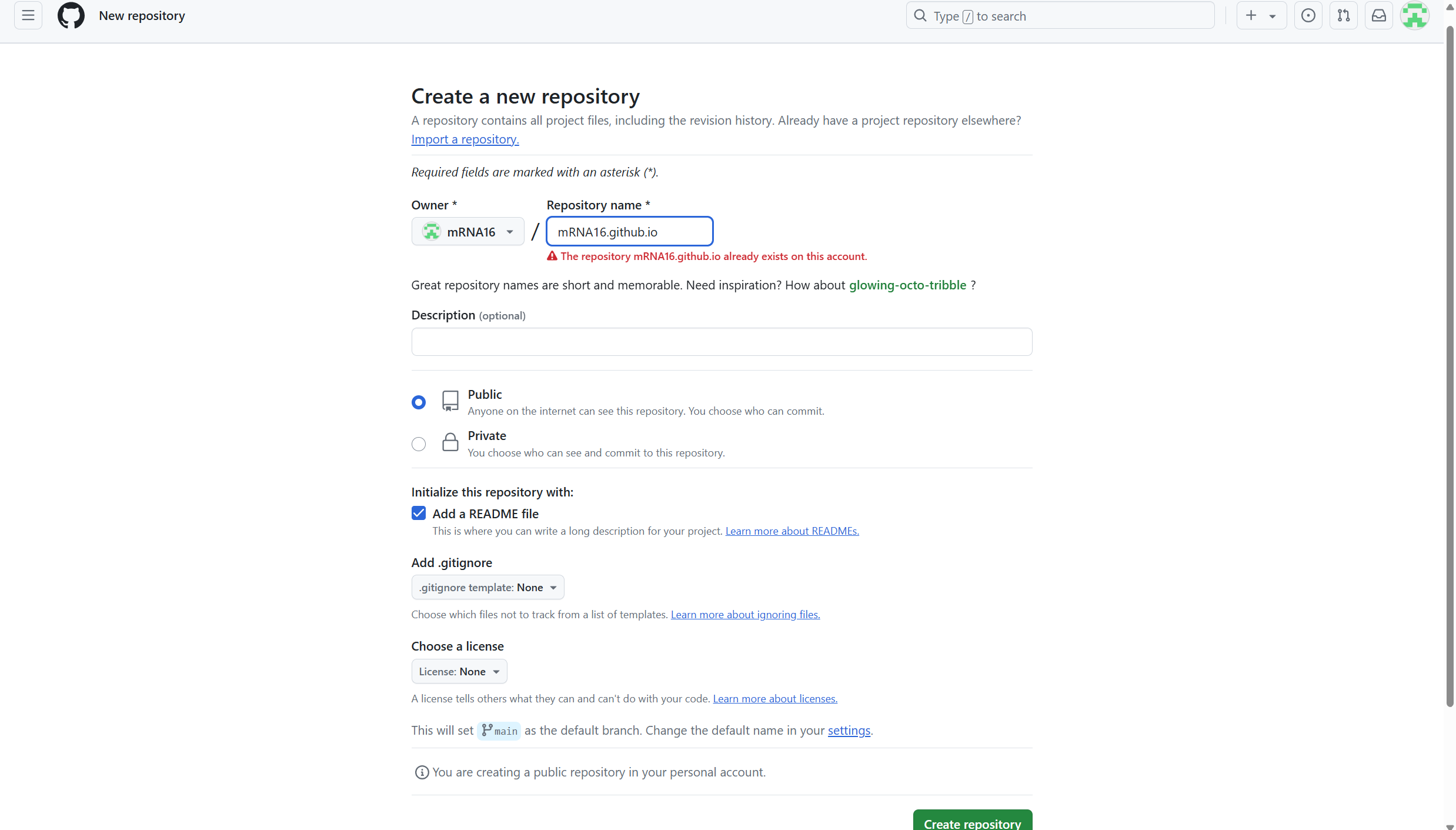
新建仓库界面注意:
- Repository Name必须是
用户名.github.io,这是Github为我们准备好的特殊仓库名称。 - 仓库类型选择
Public - 勾选
Add a README file
处于文明及历史原因,Github新建仓库默认分支现名为
main,替代之前的master。
静态网站文件推送至Github远程仓库
我们首先安装hexo部署插件,在hexo目录下打开Git命令行,输入:
1 | |
打开hexo目录下的_config.yml文件,修改配置:
1 | |
其中type为配置类型,repo为仓库位置,这里我们已经通过SSH连接,branch为提交分支,我们选择Github默认的main分支。
配置完成后保存退出,在hexo目录打开Git命令行,输入:
1 | |
打开网址username.github.io,刷新一下即可看到博客网页。
至此我们已可以通过
username.github.io访问我们的博客网页,目前仍然是0成本。下面介绍的在远程云服务器上部署博客网页需要购买云服务器和域名,并且需要进行Linux系统上的命令行操作。
我购买的是阿里云ECS服务器最基础的2核2G版本,装载的Linux发行版系统镜像为Ubuntu 22.04版本,以下教程适合于同样搭载Ubuntu或Debian的服务器,因为Debian和基于Debian的Ubuntu搭载的软件包管理工具为apt,而CentOS等其他发行版本搭载的软件包管理工具为yum。所以安装Ubuntu/Debian的uu在查阅其他教程时会发现无法执行sudo yum install -y nginx命令的情况,不建议因此在Ubuntu上安装yum,这就像在安卓手机上安装苹果App Store,将命令改为sudo apt-get install -y nginx即可。在服务器上创建实例时,添加安全组时,由于我们需要通过SSH方式与本地连接,因此需要勾选SSH(22)端口,同时为了保证使用HTTP和HTTPS协议能够访问服务器,我们需要勾选HTTP(80)和HTTPS(443)端口,其余端口如MySQL(3306),Redis(6379)等也可以勾选。
云服务器配置
我们的整体思路是,在服务器上配置Git,并且将本地与服务器上的远程仓库相连接,通过将本地静态文件以Git形式推送到远程仓库,并通过钩子自动将网页文件检出到工作目录下,通过Nginx反向代理将我们的静态网页文件呈现在Web界面上。
创建博客根目录
1 | |
Nodejs及Nginx环境安装
安装Nodejs及Nginx:
1 | |
安装后检查版本号:
1 | |
Git配置
安装Git
首先我们切换到超级用户root:
1 | |
安装Git:
1 | |
安装成功后,检查版本号,输入:
1 | |

添加账户
为服务器添加名为git的用户:
1 | |
修改权限
添加后修改用户权限,使git用户能通过sudo以root用户身份来执行命令。为了修改配置用户权限的文件/etc/sudoers
输入以下命令更改权限:
1 | |
这里chmod为修改权限指令,640中每一位分别表示不同类别用户权限,第一位为文件/目录所有者(User),第二位为文件/目录所属用户组(Group),第三位为其他用户(Others)。每一位的数字为权限所对应的二进制数字的十进制值,最大值为7,即rwx,其中r,w,x分别表示读,写,执行等。这里的6即为110,即rw-表示所有者(root)具有写和读的权限。
打开该文件:
1 | |
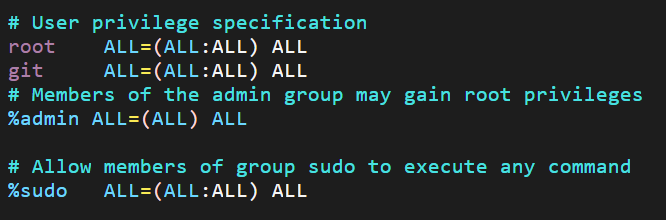
如图所示添加以下代码(进入Vim编辑器后按下键盘上的I,进入编辑模式(INSERT)。编辑完成后按下Esc,键入:wq保存并退出,其中w为保存,q为退出):
1 | |

这里表示git用户在任何主机(第一个ALL),都可以以任何身份(第二个ALL),作为任何一个用户组的成员(第三个ALL),执行任何命令(第四个ALL)。添加后git用户可通过sudo命令以root身份发布指令。
保存并退出后将目录权限修改回去:
1 | |
设置密码
为git用户设置密码:
1 | |
注意:输入密码时不会显示,输入完成后按下回车键即可
配置密钥
首先切换到git用户,并切至git主目录(/home/git),创建目录.ssh并进入,进入后生成密钥:
1 | |
同上,按三次回车,在默认位置生成没有密码的密钥。
之后执行:
1 | |
将id_rsa.pub复制到authorized_keys中,目录下会产生一个authorized_keys文件。
修改authorized_keys文件和.ssh目录权限:
1 | |
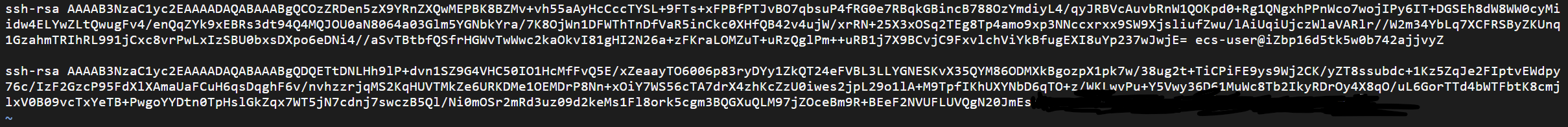
之后打开之前在本地生成的公钥文件id_rsa.pub,复制内容,然后编辑服务器authorized_keys文件:
1 | |
换行后粘贴本地公钥至其末尾:
远程连接
打开本地命令行(win+R输入cmd),输入以下命令远程连接服务器git账户:
1 | |
-v意为以详细模式(verbose mode)打开,可省略
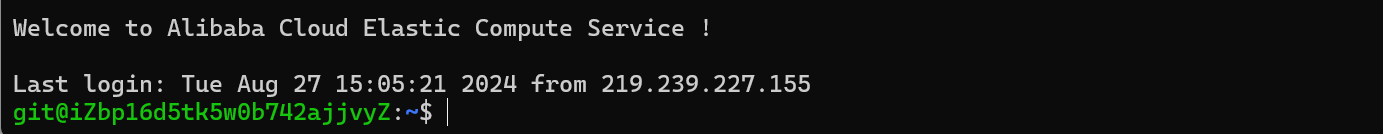
出现以下提示,即连接成功:
仓库配置
首先切换至git账户:
1 | |
创建仓库目录和钩子文件:
1 | |
钩子(hooks)可理解为在进行某种Git操作时自动触发的脚本,我们通过钩子来使仓库分支发生变更时自动将文件检出至工作目录下,实现自动更新的目的。
编辑post-receive内容为:
1 | |
脚本中,工作目录设置为/home/www/blog,仓库目录设置为/home/git/blog.git,checkout为检出操作,将仓库中文件检出至工作目录,-f意为强制执行。
赋予钩子可执行权限和/home/www/blog目录可写权限:
1 | |
为了使我们的钩子脚本能够正常执行,我们还需要配置仓库的dentCurrentBranch选项:
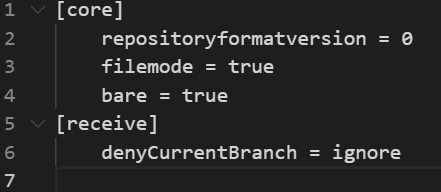
1 | |
打开文件后在文件末尾添加:
1 | |

在 Git 的早期版本中,默认的行为是禁止向当前检出的分支推送新提交,以防止“非快进式”(non-fast-forward)的推送覆盖掉远程仓库中其他人可能正在工作的内容。这是因为如果远程仓库的分支被意外覆盖,那么正在该分支上工作的其他用户可能会丢失他们的工作。所以我们需要关闭denyCurrentBranch,我们的钩子脚本才能正常执行。
检查钩子脚本是否正常执行,可以在/home/git(或其他位置)新建一个check.txt文本文件(vim /home/git/check.txt),在post-receive钩子中添加一行echo "okk" >> /home/git/check.txt,检查文本文件内容判断钩子文件是否执行。
Nginx代理配置
目录
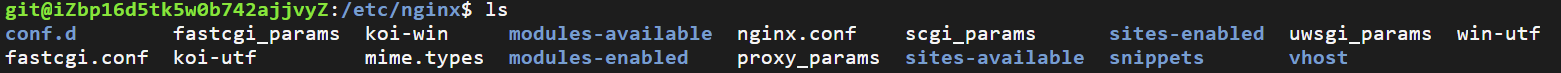
首先我们先来了解Nginx目录下相关目录和文件:
nginx.conf为配置文件,其内容中include /etc/nginx/conf.d/*.conf;意为包含/etc/nginx/conf.d目录下所有以.conf为后缀的文件。include /etc/nginx/sites-enabled/*;意为包含/etc/nginx/sites-enabled目录下所有文件。
sites-available为监听的所有请求。sites-enabled为允许访问的所有请求,其内容为指向sites-available中文件的软链接。注意:可自行阅读
sites-available中的default默认文件,之后删除sites-available中的default文件和sites-enabled中对应的default链接。因为default中默认的根目录为var/www/index.html,并且default链接是被nginx.confinclude在内的,如果不删除,访问服务器公网地址仅能看见Nginx默认的欢迎页面。
配置
我们来配置访问请求对应服务,下面所举的例子均以我的域名mrna16.top为例:
1 | |
编辑内容为:
1 | |
为了能使www.mrna16.top也能访问:
1 | |
编辑内容为:
1 | |
完成编辑后我们通过以下命令在sites-enabled目录中产生软链接:
1 | |
-s即为产生软链接/符号链接(symbolic link)。我们的文件都在磁盘中放置,想要找到某一文件,我们需要知道它的索引,当索引条数为0时,文件将无法找到,内核将文件内容从磁盘上删除(多个文件名可以指向同一索引节点,类似链表)。硬链接就相当于链接到这里的索引节点,而软链接则相当于创建一个新的文件,作为索引的指针,记录索引的位置,当我们访问软链接时,获取到的是索引,系统通过索引再找到真正想要访问的文件。形象地说,我们的文件就像药店的药材,放在不同的抽屉里,硬链接相当于给抽屉贴上标签,标明什么药在抽屉里;软链接则相当于拿一张纸,专门来记录哪味药在哪个抽屉里。药换位置,标签换位置,但是纸上记下的信息没有改变。软硬链接各有特点。
硬链接:
- 无法给目录创建硬链接
- 硬链接无法跨文件系统访问
- 文件位置移动时,硬链接仍然可以访问到
- 硬链接大小和文件大小相同
软链接: - 可以给目录创建软链接
- 软连接可以跨文件系统甚至跨设备访问
- 文件位置移动,软连接无法访问
- 软链接需要系统额外分配空间建立索引节点和存储文件路径
- 软链接不会增加文件的索引条数
本地推送
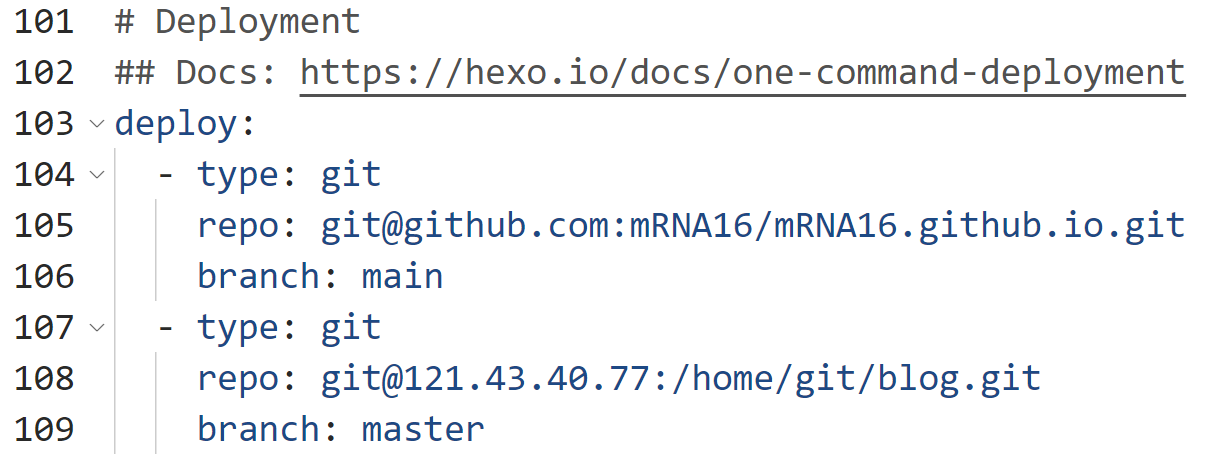
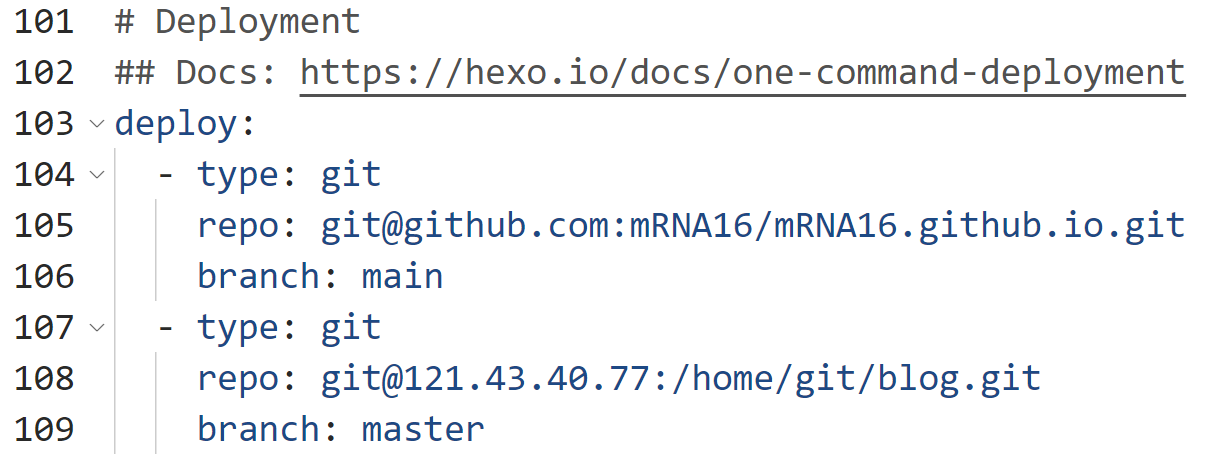
打开hexo目录下的_config.yml,修改deploy选项:
@后为服务器公网IP
保存后,在hexo目录下打开Git命令行,输入命令:
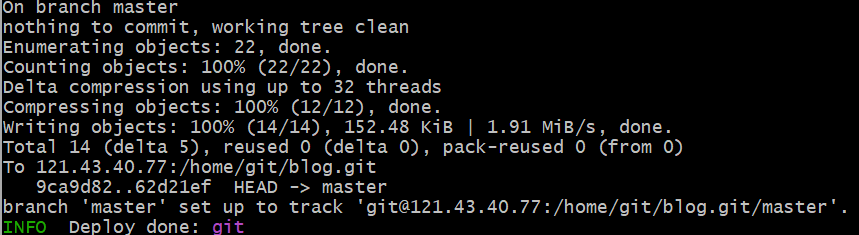
1 | |
出现以下提示则推送成功:
完
这是我的第一篇技术博客,经验不足,还望多多包涵。如果这篇文章能帮到你,那就太好了!如果对于文章内容有问题和建议,欢迎移步关于页获取我的联系方式,感谢批评指正,期待多多交流!